Kunena 6.3.0 released
The Kunena team has announce the arrival of Kunena 6.3.0 [K 6.3.0] in stable which is now available for download as a native Joomla extension for J! 4.4.x/5.0.x/5.1.x. This version addresses most of the issues that were discovered in K 6.2 and issues discovered during the last development stages of K 6.3
Solved Formatting issue on fresh install of K5b5
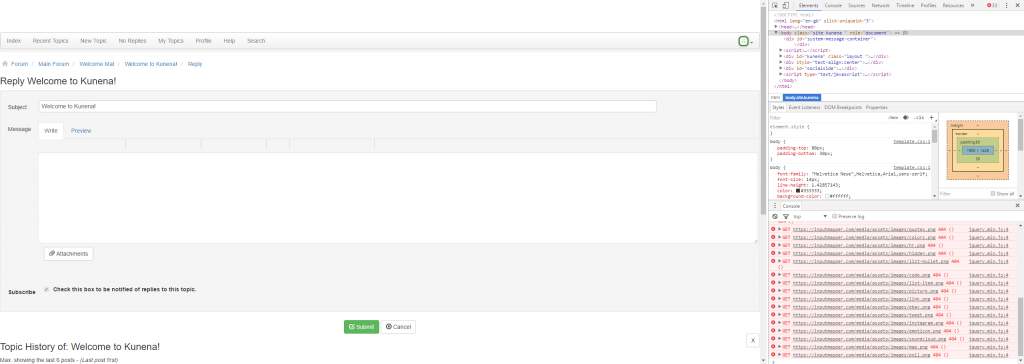
1) The quick reply lightbox does not appear to be correctly styled.
2) Additionally, notice the profile column to the left of the post, how when the forum is wide enough it splits the profile itself into 2 columns, its not until I narrow my window that it looks correct. Likely not something any of you have seen as my monitor is much wider than normal.
3) The Icons for the editor still point to a directory location that is invalid (does not exist)
Additionally, a suggestion; as reply is likely to be the most sought after or used button, I dont think it should be hidden in a menu. It should be its own dedicated button. I'd even go so far as to say it should stand out and be made green just as the new topic button is. Furthermore, the quick reply button after each and every post alludes to the reply being in response to that specific post, in which case the original should be quoted, if not I would just use a single quick reply at the bottom of the page as most traditional forums do.
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
The drop down menus are ok for a responsive template once the screen gets small, but when there is plenty of room all they really do is make things harder to find.
Additionally breaking out every single thing to its own "row" vertically extends the forum more than it needs to be. Things like timestamp can be on the same row as post title, post related buttons can be on same row as IP.
Of course I can modify the template myself, but a few of these things just seem like they should be part of the template from the get-go.
Please Log in or Create an account to join the conversation.
For example the Dutch language strings for the action are big, and if you do it without the groups, then it wouldn't fit on the screen.
Please Log in or Create an account to join the conversation.
810 wrote: I can't sadly not include it to our code, because you need to think also at translations.
For example the Dutch language strings for the action are big, and if you do it without the groups, then it wouldn't fit on the screen.
In a responsive template that should not be an issue as once the width is filled up it would just collapse the items into a menu as you have it. But Reply should definitely be its own button no matter what.
Running some of the strings through google translate, I dont see how its that much of a difference.
Quote = citaat
Edit = Bewerk
moderate = matig
delete = verwijderen
23 vs 28 characters.
Also an Icon only system could be considered, ChronoFoumes has many shortcomings, but the buttons and layout are simple and efficient use of space.
Also aided by the fact that quick reply really has no need to be on each of the posts, as quote is better suited to be part of the post.
Please Log in or Create an account to join the conversation.
810 wrote: I can't sadly not include it to our code, because you need to think also at translations.
For example the Dutch language strings for the action are big, and if you do it without the groups, then it wouldn't fit on the screen.
Any insight into the bugs that im still having with k5.0rc1? www.kunena.org/forum/k5-0-bugs/137263-fo...k5b5?start=20#175813
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
The Image Icons for the Editor
Its loading the stylesheets just fine now from what I can tell, the issue seems to be with the path used in the stylesheet for the icons.
Click for 404 errors:
If you notice the paths are wrong, it is looking in my root site's media folder rather than the components template images folder.
Paths SHOULD read as
The lightbox for the quick reply
The lightbox style behavior seems to be coming from bootstrap.min.css
You can see the width being specifically set here and as far as I can tell the forums template does not override this to force proper dimensions. If I disable the above css it then looks proper, so my guess is the style for that box needs to be implicitly set in a style tag, or the class needs !important flags.
It may be working for you because you may be implicitly setting the order your stylesheets load, if your forum css is loading after bootstrap, then it takes priority and the css attributes for the model box are replaced with your own, but this cannot be trusted to alwayse be the case. As is my case, bootstrap css loads AFTER the forum css, so classes set without the !important flag get overwritten.
Please Log in or Create an account to join the conversation.
www.kunena.org/forum/k5-0-bugs/137233-missing-the-editoricons .
Please Log in or Create an account to join the conversation.
hvdmeer wrote: Hi! I also have the missing icons in the editor toolbar, switched to Protostar and they are still missing. My first Kunena install was B5 and updated now to RC1 I still have this issue. I get 404's on the images. I already started a topic about this.
www.kunena.org/forum/k5-0-bugs/137233-missing-the-editoricons .
You can edit lines 974 - 1072 of /crypsisb3/css/kunena.css to manually fix this.
Please Log in or Create an account to join the conversation.