- Posts: 217
- Thank you received: 12
Kunena 6.2.6 released
The Kunena team has announce the arrival of Kunena 6.2.6 [K 6.2.6] which is now available for download as a native Joomla extension for J! 4.4.x/5.0.x. This version addresses most of the issues that were discovered in K 6.1 / K 6.2 and issues discovered during the last development stages of K 6.2
Solved Emoticon issue
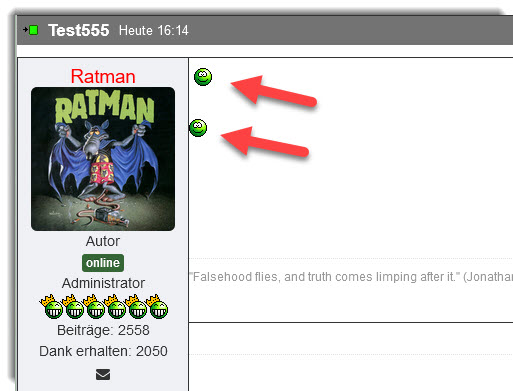
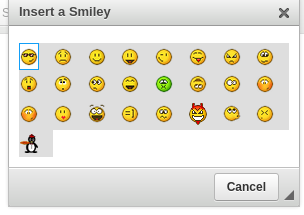
Thanks for the great Kunena Component and the fine Blue Eagle template. I noticed one small glitch: It seems to make a difference if you choose an emoticon from the palette or just enter the code for that emoticon. In the following screenshot the first emoticon is taken from the palette, below I entered the code for it
After saving there are two smilies
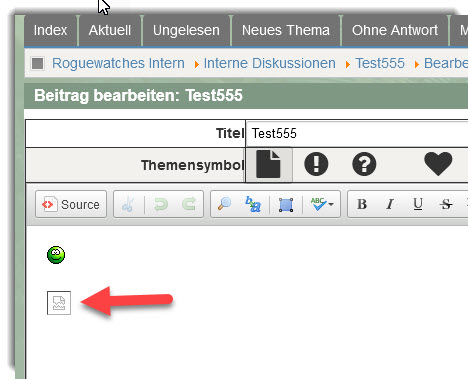
BUT: If I want to edit my posting, the second emoticon just shows a broken Image
This also happens if you enter the code for the emoticon and switch to "source" and back to WYSIWYG. It only affects the editor preview. After saving everything is fine again.
Seems to be a bug, because I can reproduce it here in the forum too.
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
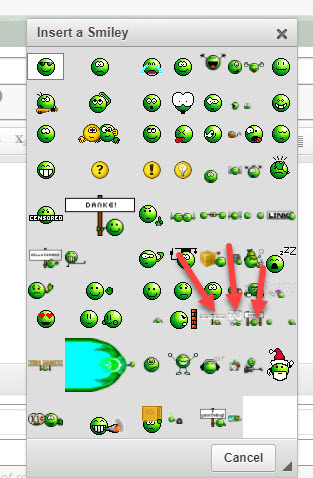
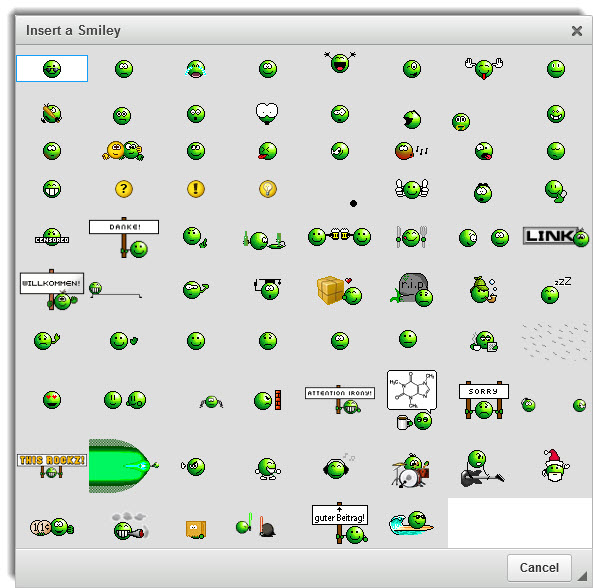
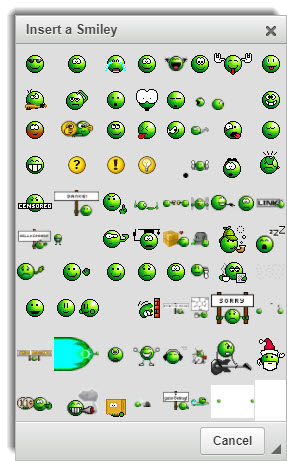
Another thing that has gone bad is the Emoticon palette itself. Before the update all emoticons on the palette were shown in real-size. Now the "normal" (small) emoticons are shown in real size, but bigger emoticons are scaled down, so that you can not tell what particular emoticon you are choosing:
This is okay if you only use emoticons of the same size. I'm using emoticons in different sizes, so this change went in the wrong direction for me. Is it possible to change the behaviour back to the old one?
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
Is there any way to use a palette without a grid, like it was before? Or to make the cells of the grid wider?
Please Log in or Create an account to join the conversation.
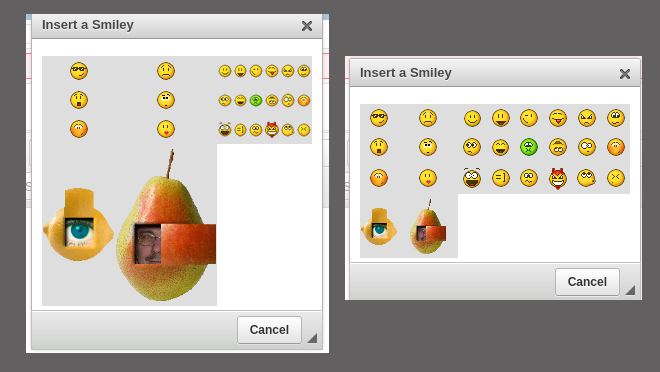
You can try it also with pixel.
Example:
Please Log in or Create an account to join the conversation.
Result:
But what I don't understand: In your example screenshots the rows and columns of the (invisible) grid are of different sizes. For example, the columns where the lemon and pear are in are much bigger than the other columns. In my emoticon palette all rows/columns seem to use the same size.
And the lemon and pear in your screenshot are way bigger than the other smilies. In my palette even the biggest emoticons (229 x 177 px) are only slightly bigger than the standard 18 x 18 smilies.
Please Log in or Create an account to join the conversation.
Because I set the min value to the smallest smiley face. Therefore, only the columns that contain larger smileys are widened. You use for min and max width the same value, so all columns have the same size.But what I don't understand: In your example screenshots the rows and columns of the (invisible) grid are of different sizes. For example, the columns where the lemon and pear are in are much bigger than the other columns. In my emoticon palette all rows/columns seem to use the same size.
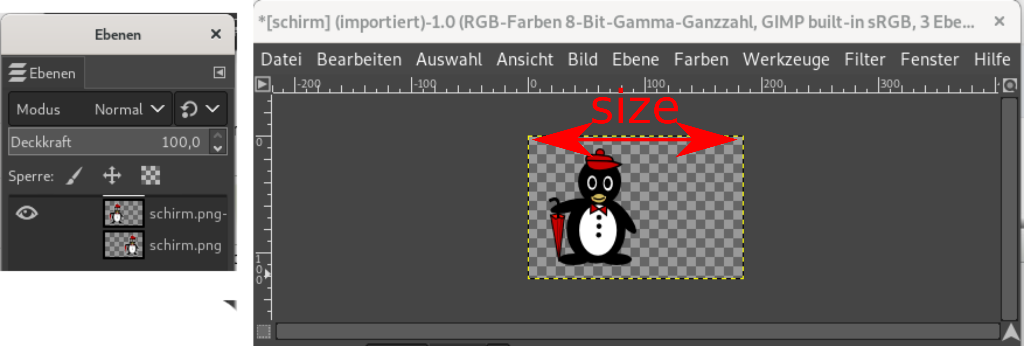
It has nothing to do with css, you need to know how your smileys or animated gifs are structured. Animated gifs are made up of multiple frames, and some smileys have lots of transparent placeholders.And the lemon and pear in your screenshot are way bigger than the other smilies. In my palette even the biggest emoticons (229 x 177 px) are only slightly bigger than the standard 18 x 18 smilies.
As can be seen in my example, the figure would jump from left to right and back again and so on.
You only see one penguin, and one is hidden. However, the size of the image includes all the content. Your large smileys are displayed with the value of 70px, but you cannot see the transparency.
Please Log in or Create an account to join the conversation.
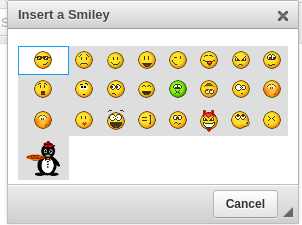
all I end up with is this:
It just scales all images to a width of 18 pixels. I also thought that this happens with animated GIFs only. For a short test I inserted a static GIF with 229 x 177 pixels, but the result was the same It just not behaves as in your example. Something must be different on my side
Off topic: Quoting messages with the new editor is a nightmare
Please Log in or Create an account to join the conversation.
Sorry, this is not true. In the above example, it has scaled the "smiley_emoticons_wafe99.gif" to 41x32 pixelsIt just scales all images to a width of 18 pixels.
Please Log in or Create an account to join the conversation.