- Posts: 22
- Thank you received: 1
Kunena 6.2.6 released
The Kunena team has announce the arrival of Kunena 6.2.6 [K 6.2.6] which is now available for download as a native Joomla extension for J! 4.4.x/5.0.x. This version addresses most of the issues that were discovered in K 6.1 / K 6.2 and issues discovered during the last development stages of K 6.2
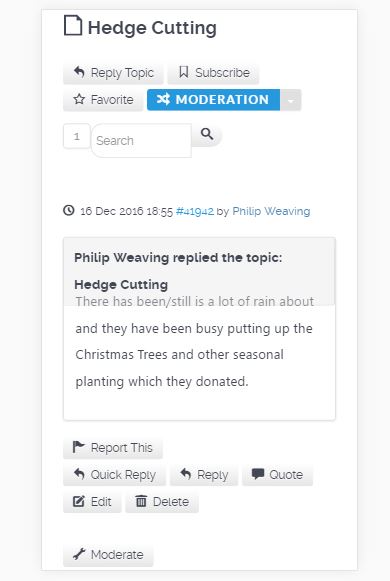
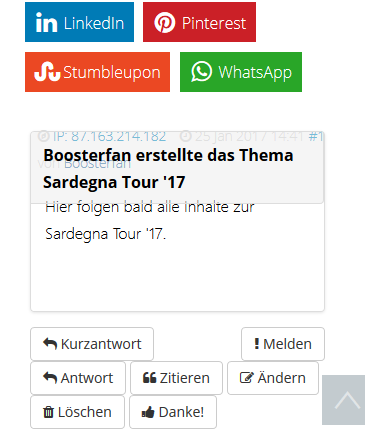
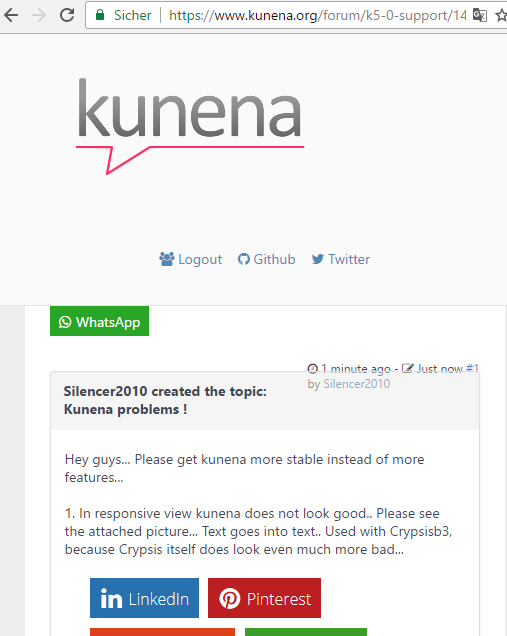
Question Crypsis format issue with long titles
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
- Smoker_Creep
-
- Offline
- Junior Member
- Posts: 22
- Thank you received: 0
I edited: /components/com_kunena/template/crypsis/layout/message/item/default.php
comment out line 48: "<div class="badger-left badger-info ... "
create a new div under:
<div class="mybadger" >
<h3><?php echo KunenaForumMessage::getInstance()->getsubstr($this->escape($message->subject), 0,$subjectlengthmessage); ?></h3>
style the div and h3 like:
.mybadger {
padding-top:0px;
position:relative;
border: 1px solid #ccc;
margin: 15px 0;
padding: 0px 19px 0 14px;
border-radius: 4px;
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
}
.mybadger h3 {
width:100%;
background-color:#666;
color:#FFF;
margin:0px;
font-size:1.1em;
padding:5px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
Please Log in or Create an account to join the conversation.
- WolfgangOWL
-
- Offline
- Senior Member
Please Log in or Create an account to join the conversation.
- Silencer2010
-

- Offline
- Senior Member
- Posts: 86
- Thank you received: 1
Please Log in or Create an account to join the conversation.
- Silencer2010
-

- Offline
- Senior Member
- Posts: 86
- Thank you received: 1
Still no kunena template is working correct... crypsis and crypsisb3 ... Both making problems..
Please Log in or Create an account to join the conversation.