- Posts: 6
- Thank you received: 0
Kunena 6.3.0 released
The Kunena team has announce the arrival of Kunena 6.3.0 [K 6.3.0] in stable which is now available for download as a native Joomla extension for J! 4.4.x/5.0.x/5.1.x. This version addresses most of the issues that were discovered in K 6.2 and issues discovered during the last development stages of K 6.3
Solved Kunena-site in a iframe
I have the following general problem: I need to upgrade PHP to 7 and thus switch to Kunena 5, but my template does not support Bootstrap and I do not want to replace the template right now.
I have the idea, that I can put the whole forum-position in an iframe-module or make its own iframe position with some coding.
Unfortunately I am not so tough a programmer, so maybe you will help with tips and tricks, maybe some coding, a snippet and or a module-trick.
I think that it could be beneficial for many users. Perhaps it could be a new feature in Kunena?
I do have considered that I mix responsive content with less responsive content, but that's OK for now.
I'm running Joomla! 3.6.2 on a RedHat Apache on a web hotel.
And as localhost on a XAMPP on Windows
Currently I run Kunena 4.0.11 on PHP 5 without any problems.
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
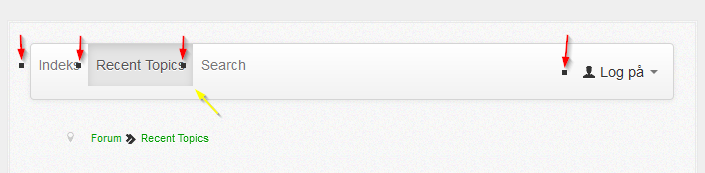
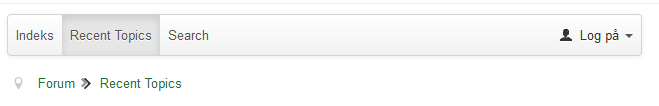
But it gives me another problem: (See pictures.) On two different templates provide it different views. I have seen for variables in coding that could manage this, but without success. Do you have any ideas?
Protostar seems to be ok, but the Allrounder have some bullets in front of the menuitems and an extended navbarHeight.
Allrounder:
Protostar:
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.