- Posts: 17
- Thank you received: 0
Kunena 6.2.6 released
The Kunena team has announce the arrival of Kunena 6.2.6 [K 6.2.6] which is now available for download as a native Joomla extension for J! 4.4.x/5.0.x. This version addresses most of the issues that were discovered in K 6.1 / K 6.2 and issues discovered during the last development stages of K 6.2
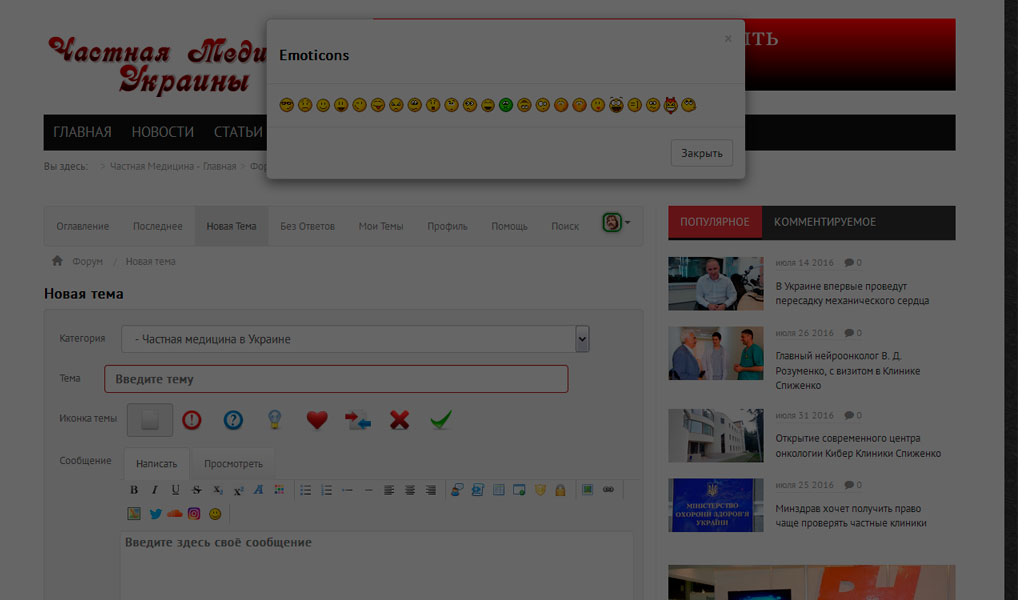
Solved modal window
press smiles, opens a window, but it is dark, inactive.
Nothing canbe done
This also applies to other functions, which involved modeling window.
Database collation check: The collation of your table fields are correct
Joomla! SEF: Enabled | Joomla! SEF rewrite: Enabled | FTP layer: Disabled |
This message contains confidential informationhtaccess: Exists | PHP environment: Max execution time: 30 seconds | Max execution memory: 128M | Max file upload: 512M
Kunena menu details:
Warning: Spoiler!
ID Name Menutype Link Path In trash 368 Форум kunenamenu view=home&defaultmenu=370 forum No 369 Оглавление kunenamenu view=category&layout=list forum/index No 370 Последнее kunenamenu view=topics&mode=replies forum/recent No 371 Новая тема kunenamenu view=topic&layout=create forum/newtopic No 372 Без ответов kunenamenu view=topics&mode=noreplies forum/noreplies No 373 Мои темы kunenamenu view=topics&layout=user&mode=default forum/mylatest No 374 Профиль kunenamenu view=user forum/profile No 375 Помощь kunenamenu view=misc forum/help No 376 Поиск kunenamenu view=search forum/search No 377 Форум mainmenu Itemid=368 kunena-2016-08-11 No
Joomla default template details : ot_vozzmag | author: OmegaTheme.com | version: 1.0.0 | creationdate: August 2014
Kunena default template details : Crypsisb3 | author: Kunena Team | version: 5.0.0 | creationdate: 2016-08-06
Kunena version detailed: Kunena 5.0.0 | 2016-08-06 [ Addax ]
| Kunena detailed configuration:| Kunena integration settings:Warning: Spoiler!
Kunena config settings: board_offline 0 enablerss 1 threads_per_page 20 messages_per_page 10 messages_per_page_search 15 showhistory 1 historylimit 6 shownew 1 disemoticons 0 template crypsisb3 showannouncement 1 avataroncat 1 catimagepath category_images showchildcaticon 1 rtewidth 450 rteheight 200 enableforumjump 1 reportmsg 1 username 1 askemail 0 showemail 0 showuserstats 1 showkarma 1 useredit 1 useredittime 0 useredittimegrace 600 editmarkup 1 allowsubscriptions 1 subscriptionschecked 0 allowfavorites 1 maxsubject 50 maxsig 300 regonly 0 pubwrite 0 floodprotection 0 mailmod 0 mailadmin 0 captcha -1 mailfull 1 allowavatarupload 1 allowavatargallery 1 avatarquality 75 avatarsize 1500 imageheight 800 imagewidth 800 imagesize 2000 filetypes txt,rtf,pdf,zip,tar.gz,tgz,tar.bz2 filesize 2000 showranking 1 rankimages 1 userlist_rows 30 userlist_online 1 userlist_avatar 1 userlist_posts 1 userlist_karma 1 userlist_email 0 userlist_joindate 1 userlist_lastvisitdate 1 userlist_userhits 1 latestcategory 0 showstats 1 showwhoisonline 1 showgenstats 1 showpopuserstats 1 popusercount 5 showpopsubjectstats 1 popsubjectcount 5 showspoilertag 1 showvideotag 0 showebaytag 0 trimlongurls 1 trimlongurlsfront 40 trimlongurlsback 20 autoembedyoutube 1 autoembedebay 0 ebaylanguagecode en-us sessiontimeout 1800 highlightcode 0 rss_type topic rss_timelimit month rss_limit 100 rss_included_categories rss_excluded_categories rss_specification rss2.0 rss_allow_html 1 rss_author_format name rss_author_in_title 1 rss_word_count 0 rss_old_titles 1 rss_cache 900 defaultpage recent default_sort asc sef 1 showimgforguest 1 showfileforguest 1 pollnboptions 5 pollallowvoteone 1 pollenabled 1 poppollscount 5 showpoppollstats 1 polltimebtvotes 00:10:00 pollnbvotesbyuser 100 pollresultsuserslist 1 maxpersotext 50 ordering_system mesid post_dateformat ago post_dateformat_hover datetime hide_ip 1 imagetypes jpg,jpeg,gif,png checkmimetypes 0 imagemimetypes image/jpeg,image/jpg,image/gif,image/png imagequality 50 thumbheight 100 thumbwidth 100 hideuserprofileinfo put_empty boxghostmessage 0 userdeletetmessage 0 latestcategory_in 1 topicicons 1 debug 0 catsautosubscribed 0 showbannedreason 1 showthankyou 1 showpopthankyoustats 1 popthankscount 5 mod_see_deleted 0 bbcode_img_secure text listcat_show_moderators 0 lightbox 1 show_list_time 720 show_session_type 2 show_session_starttime 1800 userlist_allowed 0 userlist_count_users 1 enable_threaded_layouts 0 category_subscriptions post topic_subscriptions every pubprofile 1 thankyou_max 10 email_recipient_count 0 email_recipient_privacy bcc captcha_post_limit 0 image_upload registered file_upload registered topic_layout flat time_to_create_page 1 show_imgfiles_manage_profile 1 hold_newusers_posts 0 hold_guest_posts 0 attachment_limit 8 pickup_category 0 article_display intro send_emails 1 fallback_english 1 cache 0 cache_time 120 iptracking 1 rss_feedburner_url autolink 1 access_component 0 statslink_allowed 1 superadmin_userlist 0 legacy_urls 0 attachment_protection 0 categoryicons 1 avatarresizemethod 1 avatarcrop 0 user_report 1 searchtime 365 teaser 0 ebay_language 0 twitter_consumer_key twitter_consumer_secret allow_change_subject 0 max_links 6 read_only 0 ratingenabled 0 url_subject_topic 0 log_moderation 0 attach_start 0 attach_end 14 google_map_api_key attachment_utf8 1 autoembedsoundcloud 1 keywords 0 userkeywords 0 | Joomla! detailed language files installed:Warning: Spoiler!Kunena - AlphaUserPoints Disabled
Kunena - AltaUserPoints Disabled
Kunena - Community Builder Disabled
Kunena - Easyblog Disabled
Kunena - Easyprofile Disabled
Kunena - Easysocial Disabled
Kunena - Gravatar Disabled
Kunena - JomSocial Disabled
Kunena - Joomla Enabled: access=1 login=1
Kunena - Kunena Enabled: avatar=1 profile=1
Kunena - UddeIM Disabled
Warning: Spoiler!
Joomla! languages installed: ru-RU Russian en-GB English (en-GB)
Third-party components: None
Third-party SEF components: None
Plugins: None
Modules: None
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
There was an error in template.css
Original:
Replace with:
Please Log in or Create an account to join the conversation.