Kunena 6.2.6 released
The Kunena team has announce the arrival of Kunena 6.2.6 [K 6.2.6] which is now available for download as a native Joomla extension for J! 4.4.x/5.0.x. This version addresses most of the issues that were discovered in K 6.1 / K 6.2 and issues discovered during the last development stages of K 6.2
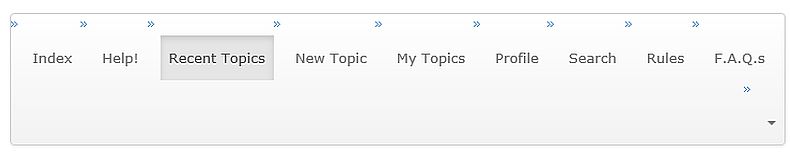
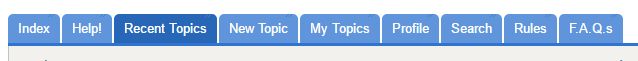
Solved How to enhance the look of the menu buttons ?
I'd like to get the current menu ......
to that like we have had previously...
Can I add anything to custom.css to make some changes for better visibility, reducing the amount of spacing all around?
Even just some shading in colour? and remove those << >> << >>
Any suggestions please?
Oh for a neat solution...
Please Log in or Create an account to join the conversation.
- SpartacusBSN
-

- Offline
- New Member
- Posts: 3
- Thank you received: 0
I was about to scrap the entire upgrade but you gave me hope that it might be fixable.
If you can tell me how you got that far I would appreciate it, the more I mess with out the worse it's getting.
Please Log in or Create an account to join the conversation.
Afterwards empty the cache.
Please Log in or Create an account to join the conversation.
I did Clear Cache in the backend and also on the PC.
I cut and pasted your code correctly (I hope)
I can send you full access if you like as it's a duplicated test site for the duration.
Oh for a neat solution...
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
Would you mind going in and taking a look?
Oh for a neat solution...
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
Oh for a neat solution...
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.