- Posts: 6
- Thank you received: 0
Kunena 6.3.0 released
The Kunena team has announce the arrival of Kunena 6.3.0 [K 6.3.0] in stable which is now available for download as a native Joomla extension for J! 4.4.x/5.0.x/5.1.x. This version addresses most of the issues that were discovered in K 6.2 and issues discovered during the last development stages of K 6.3
This is a community-driven self-help category to ask questions about designing or developing your own Kunena template. Please be aware that there are rules that apply to topics posted in this category:
Do not use this category for:
- asking questions about how to make simple changes to a template designed by the Kunena project team (use K 3.0 Templates instead);
- advertising your own template designs.
Topics that do not meet the above guidelines may be removed without notice.
If you are having problems then, for your own benefit, it would save us all a lot of time if you would kindly post your configuration report when you ask for help from this forum. If you do not post your configuration report we will not ask you for it but you will probably not get your problem solved, either.
Solved Issues After Upgrading from 4 to 5.0.4
- ThePowersThatBe
-
Topic Author
- Offline
- New Member
If I try to make any changes to the Template settings on the admin side, I get this error (Operation Failed: Failed to write configuration file.):
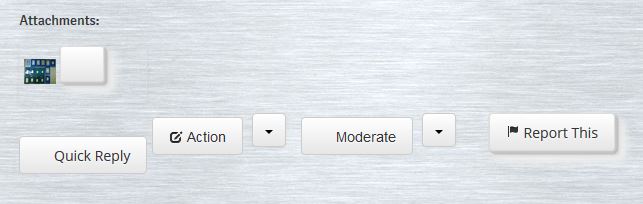
If I log into the front end with an admin account, the avatar is not displayed:
And I get this "Warning Rename failed." message on every page load.
If I log into the front end with a regular account, the avatar is shown correctly and there is no warning message.
Thanks for reading. Any guidance would be appreciated!
Please Log in or Create an account to join the conversation.
- ThePowersThatBe
-
Topic Author
- Offline
- New Member
- Posts: 6
- Thank you received: 0
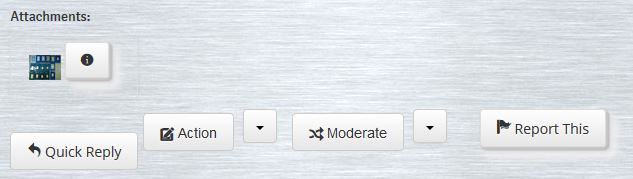
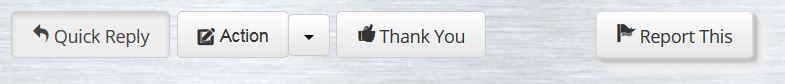
Under "Templates, Crypsis, Basic Settings" I changed "Load Bootstrap css" to YES and that helped with button icons, however the misalignment problem still persists:
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
- ThePowersThatBe
-
Topic Author
- Offline
- New Member
- Posts: 6
- Thank you received: 0
I am using Favourite theme on my site.
demo.favthemes.com/favourite/
The buttons also appear this way at the bottom of each post when logged in to a regular account.
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
- ThePowersThatBe
-
Topic Author
- Offline
- New Member
- Posts: 6
- Thank you received: 0
Please Log in or Create an account to join the conversation.
Optional you can also add this codes, this will remove the white shadow. But for me it looks better without this codes.
Please Log in or Create an account to join the conversation.
- ThePowersThatBe
-
Topic Author
- Offline
- New Member
- Posts: 6
- Thank you received: 0
What file does this go in?rich wrote: Try it with this codes:
Code:a.btn.dropdown-toggle { margin-bottom: 0px !important; } a.btn { margin-top: 0px !important; } button.btn { margin-bottom: 0px !important; margin-right: 0px; } a.btn.openmodal { margin-top: 0px !important; }
Optional you can also add this codes, this will remove the white shadow. But for me it looks better without this codes.
Code:.layout#kunena a.disabled { box-shadow: none !important; } .layout#kunena .btn { box-shadow: none; }
Please Log in or Create an account to join the conversation.
You can also add the codes at the end of your Joomla! template.css
Please Log in or Create an account to join the conversation.
- ThePowersThatBe
-
Topic Author
- Offline
- New Member
- Posts: 6
- Thank you received: 0
Please Log in or Create an account to join the conversation.