- Posts: 3
- Thank you received: 0
Kunena 6.3.0 released
The Kunena team has announce the arrival of Kunena 6.3.0 [K 6.3.0] in stable which is now available for download as a native Joomla extension for J! 4.4.x/5.0.x/5.1.x. This version addresses most of the issues that were discovered in K 6.2 and issues discovered during the last development stages of K 6.3
Please note: The Kunena project team takes NO responsibility for maintaining nor supporting anything in this category.
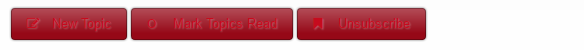
Solved Hard to read buttons, any way to fix?
7 years 6 months ago - 7 years 6 months ago #1
by Nemo
Hard to read buttons, any way to fix? was created by Nemo
Last edit: 7 years 6 months ago by Nemo. Reason: attachment didn't upload
Please Log in or Create an account to join the conversation.
- BilboHouse
-

- Offline
- New Member
Less
More
- Posts: 3
- Thank you received: 0
7 years 6 months ago #2
by BilboHouse
Replied by BilboHouse on topic Hard to read buttons, any way to fix?
Hi Nemo,
Try to editing the CSS or adding custom CSS to solve it. Can you share a url of your site?
Try to editing the CSS or adding custom CSS to solve it. Can you share a url of your site?
Please Log in or Create an account to join the conversation.
7 years 5 months ago - 7 years 5 months ago #3
by Tomzie
Replied by Tomzie on topic Hard to read buttons, any way to fix?
Go to your template (components/kunena/templates), select the template and click the edit css button.
Add the code below:
It you don't have a custom.css file you could make one via FTP in this folder:
/components/com_kunena/template/template-name/assets/css/
Good luck!
Add the code below:
Code:
.layout .btn {
color: white !important;
}
It you don't have a custom.css file you could make one via FTP in this folder:
/components/com_kunena/template/template-name/assets/css/
Good luck!
Last edit: 7 years 5 months ago by Tomzie.
The following user(s) said Thank You: Nemo
Please Log in or Create an account to join the conversation.
7 years 5 months ago #4
by Nemo
Replied by Nemo on topic Hard to read buttons, any way to fix?
Tomzie,
Thanks. Worked perfect.
Thanks. Worked perfect.
Please Log in or Create an account to join the conversation.
7 years 5 months ago #5
by Tomzie
Replied by Tomzie on topic Hard to read buttons, any way to fix?
Hi Nemo,
Great! Glad to help.
Great! Glad to help.
Please Log in or Create an account to join the conversation.
7 years 5 months ago #6
by 810
Replied by 810 on topic Hard to read buttons, any way to fix?
For other users:
Backend - Components - kunena - template - select your template - edit css - select custom.css
But i suggest to use custom.less (then there is no need to load extra file):
Backend - Components - kunena - template - select your template - edit less - select custom.less
Backend - Components - kunena - template - select your template - edit css - select custom.css
But i suggest to use custom.less (then there is no need to load extra file):
Backend - Components - kunena - template - select your template - edit less - select custom.less
Code:
.btn {
color: white !important;
}
The following user(s) said Thank You: Tomzie
Please Log in or Create an account to join the conversation.
Time to create page: 0.530 seconds