- Posts: 4
- Thank you received: 0
Kunena 6.3.0 released
The Kunena team has announce the arrival of Kunena 6.3.0 [K 6.3.0] in stable which is now available for download as a native Joomla extension for J! 4.4.x/5.0.x/5.1.x. This version addresses most of the issues that were discovered in K 6.2 and issues discovered during the last development stages of K 6.3
Topics must relate to a currently supported version of Kunena. If you are unsure what is the current supported version of Kunena, please go to the
download
page.
If you are having problems then, for your own benefit, it would save us all a lot of time if you would kindly post your configuration report when you ask for help from this forum. If you do not post your configuration report we will not ask you for it but you will probably not get your problem solved, either.
If you are having problems then, for your own benefit, it would save us all a lot of time if you would kindly post your configuration report when you ask for help from this forum. If you do not post your configuration report we will not ask you for it but you will probably not get your problem solved, either.
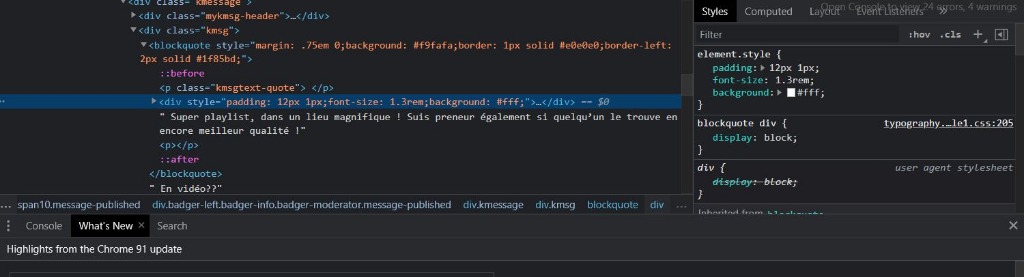
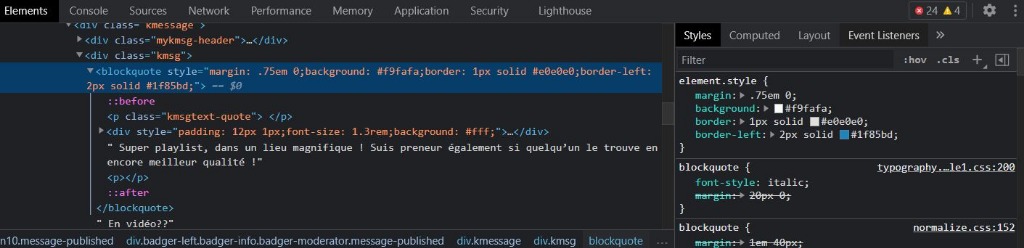
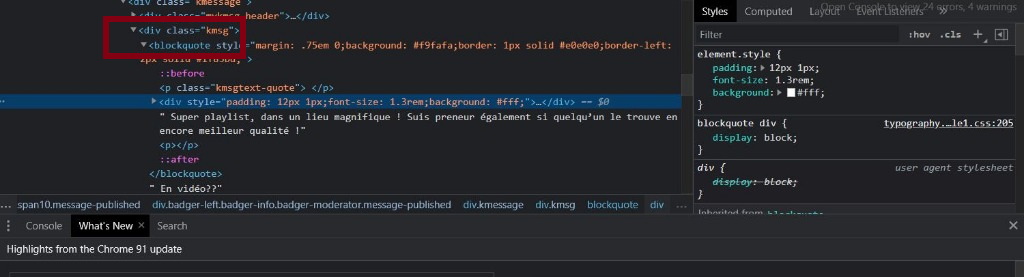
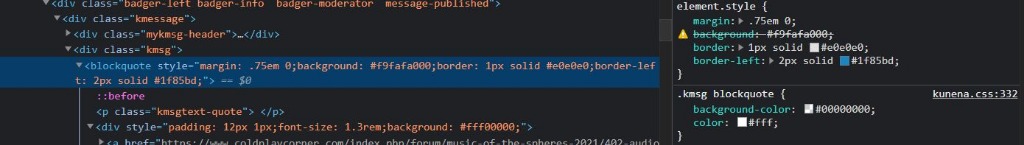
Question Edit Blockquote background color and css attributes
Time to create page: 0.524 seconds