- Posts: 10
- Thank you received: 0
Kunena 6.2.6 released
The Kunena team has announce the arrival of Kunena 6.2.6 [K 6.2.6] which is now available for download as a native Joomla extension for J! 4.4.x/5.0.x. This version addresses most of the issues that were discovered in K 6.1 / K 6.2 and issues discovered during the last development stages of K 6.2
Solved Feldgröße + Anordnung Buttons in K5.0
- Lavingstar
-
Topic Author
- Offline
- New Member
ich habe 2 Fragen:
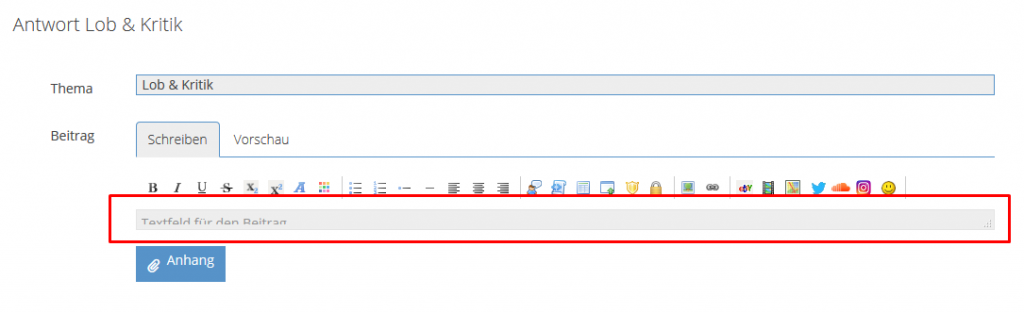
1. kann mir jemand erklären, wie ich das "Antwort"-Feld größer bekomme standardmäßig (ohne das der User es größer ziehen muss)?
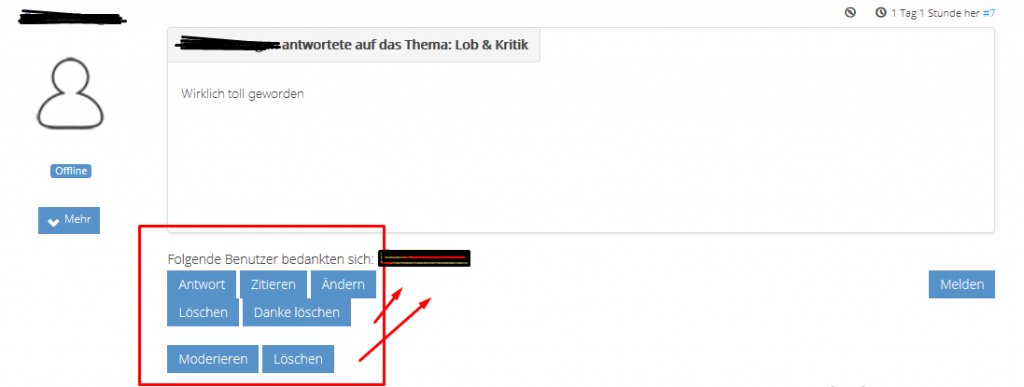
2. Wie kann ich die Anordnung der Buttons in einem Thread/Post etwas schöner gestalten, sprich sie alle nebeneinander anzeigen lassen, anstatt so versetzt wie auf dem folgenden Screenshot zu sehen?
Vielen Dank im Voraus!
Please Log in or Create an account to join the conversation.
D
Please Log in or Create an account to join the conversation.
- Lavingstar
-
Topic Author
- Offline
- New Member
- Posts: 10
- Thank you received: 0

Bleibt nur noch die Frage, mit der Anordnung der Buttons ... find ich die in den PHP oder CSS Dateien?
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
- Lavingstar
-
Topic Author
- Offline
- New Member
- Posts: 10
- Thank you received: 0
rich wrote: Findest du alles in den css Dateien.
Habe nun alle CSS Dateien ausprobiert, aber in keiner konnte ich Änderungen an den Buttons feststellen ... ist die Position/Anordnung der Buttons evtl. in einer anderen Datei festgelegt? Oder kann ich die auch über die Custom.css ändern?
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
- Lavingstar
-
Topic Author
- Offline
- New Member
- Posts: 10
- Thank you received: 0
das hat leider nicht funktioniert.
//Edit: Habe dir einen User angelegt und dir die Zugangsdaten per Email zukommen lassen.
VG Sascha
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
- Lavingstar
-
Topic Author
- Offline
- New Member
- Posts: 10
- Thank you received: 0
Please Log in or Create an account to join the conversation.