- Posts: 211
- Thank you received: 10
Kunena 6.2.6 released
The Kunena team has announce the arrival of Kunena 6.2.6 [K 6.2.6] which is now available for download as a native Joomla extension for J! 4.4.x/5.0.x. This version addresses most of the issues that were discovered in K 6.1 / K 6.2 and issues discovered during the last development stages of K 6.2
Eröffnet dazu bitte ein eigenes neues Thema.
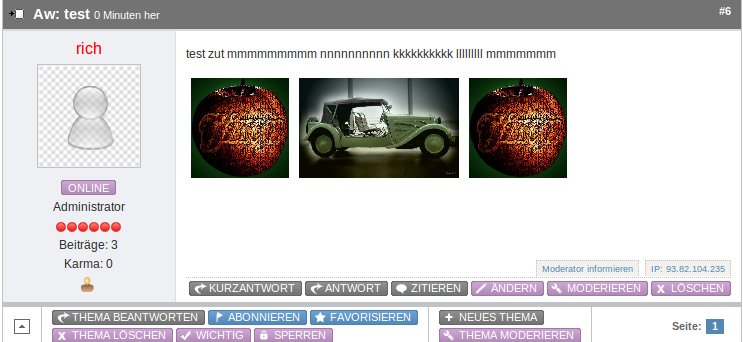
Question Kleine Vorschaubilder
ich lade immer gerne Bilder in meinem Forum hoch. Diese sind meisst so 1000x600. Ist es möglich das diese im Beitrag kleiner angezeigt werden? Aktuell werden sie im Beitrag in voller größe angezeigt und das sieht nicht schön aus. Ich hätte es gerne so das die Bilder zb. 150x90 angezeigt werden und erst beim klick auf das Bild in der Lightbox groß.
Please Log in or Create an account to join the conversation.
Du kannst natürlich auch eine fixe Größe eingeben, aber dann werden quatratische Bilder in der Vorschau mit den selben Maßen wie ein rechteckiges Vorschaubild angezeigt, was dann natürlich nicht so schön ist.
Please Log in or Create an account to join the conversation.
Nun hab ich nurnoch das alte Problem. Zb. 2 Bilder kann ich nicht nebeneinander machen. Der Cursor beim einfügen sitzt richtig aber die Bilder werden immernur untereinander angezeigt. Im Standarttemplate und anderen.
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
[attachment:1]Image2.jpg[/attachment][attachment:2]Image2.jpg[/attachment][attachment:3]Image2.jpg[/attachment]
raus kommt dabei
[attachment:1]Image2.jpg[/attachment]
[attachment:2]Image2.jpg[/attachment]
[attachment:3]Image2.jpg[/attachment]
Hier im Forum klappt es aber.
Please Log in or Create an account to join the conversation.
Meintest du mit Standardtemplate beide Templates (Joomla und Kunena)? Ohne die Seite zu sehen, kann ich leider nicht viel helfen. Hast du es schon mal mit Firebug versucht?Rogan wrote: Danke das hat prima geklappt.
Nun hab ich nurnoch das alte Problem. Zb. 2 Bilder kann ich nicht nebeneinander machen. Der Cursor beim einfügen sitzt richtig aber die Bilder werden immernur untereinander angezeigt. Im Standarttemplate und anderen.
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
#Kunena .kmsgimage {
display: inline;
padding: 0 5px;
}
Please Log in or Create an account to join the conversation.
Naja, Firebug hilft dir dabei, die richtigen css Codes zu finden. Wenn du mit Firebug einen Code bearbeitest, kannst du sofort sehen, wie sich diese Änderung auswirkt.Wie hilft mir Firebug dabei?
Please Log in or Create an account to join the conversation.