- Posts: 2
- Thank you received: 0
Kunena 6.3.0 released
The Kunena team has announce the arrival of Kunena 6.3.0 [K 6.3.0] in stable which is now available for download as a native Joomla extension for J! 4.4.x/5.0.x/5.1.x. This version addresses most of the issues that were discovered in K 6.2 and issues discovered during the last development stages of K 6.3
Solved [gelöst] Farbe der (K)Button ...
9 years 8 months ago #1
by adminhkcw
[gelöst] Farbe der (K)Button ... was created by adminhkcw
Hallo!
Habe jetzt eine Weile gesucht und viel probiert, komme aber trotzdem nicht weiter...
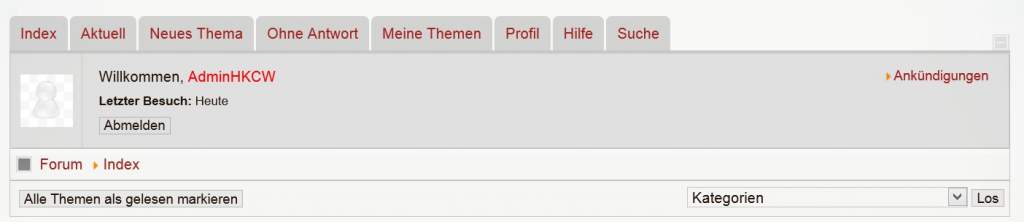
Auf der HKCW.de betreibe ich ein Kunena-Forum und die Button "Abmelden", "Alle Themen als gelesen markieren" und "los" sind grau mit grauer Schrift...
Firebug gibt dazu folgendes aus:
<input type="submit" value="Abmelden" class="kbutton" name="submit">
oder
<input type="submit" value="Alle Themen als gelesen markieren" class="kbutton ks">
oder
<input type="submit" value="Los" class="kbutton ks" name="Go">
Irgendwo stehe ich auf dem Schlauch.. Kann mir jemand verraten, wo ich in den CSS-Dateien die Hintergrund- und Schriftfarbe der KButton finde?
Vielen Dank und Grüße!
Habe jetzt eine Weile gesucht und viel probiert, komme aber trotzdem nicht weiter...
Auf der HKCW.de betreibe ich ein Kunena-Forum und die Button "Abmelden", "Alle Themen als gelesen markieren" und "los" sind grau mit grauer Schrift...
Firebug gibt dazu folgendes aus:
<input type="submit" value="Abmelden" class="kbutton" name="submit">
oder
<input type="submit" value="Alle Themen als gelesen markieren" class="kbutton ks">
oder
<input type="submit" value="Los" class="kbutton ks" name="Go">
Irgendwo stehe ich auf dem Schlauch.. Kann mir jemand verraten, wo ich in den CSS-Dateien die Hintergrund- und Schriftfarbe der KButton finde?
Vielen Dank und Grüße!
Please Log in or Create an account to join the conversation.
9 years 8 months ago #2
by rich
Replied by rich on topic [gelöst] Farbe der (K)Button ...
Herzlich willkommen bei Kunena!
Trage diesen Code ans Ende in deine Joomla! template.css ein. Möglich, dass du hinten ein !important anhängen musst, falls die Änderung nicht sichtbar ist. Gefundene Codes solltest du nie direkt in den Kunena css Dateien ändern, sondern einfach kopieren und am Ende deiner Joomla template.css einfügen. Änderungen in den Kunena css wären beim nächsten Upgrade wieder weg.
Trage diesen Code ans Ende in deine Joomla! template.css ein. Möglich, dass du hinten ein !important anhängen musst, falls die Änderung nicht sichtbar ist. Gefundene Codes solltest du nie direkt in den Kunena css Dateien ändern, sondern einfach kopieren und am Ende deiner Joomla template.css einfügen. Änderungen in den Kunena css wären beim nächsten Upgrade wieder weg.
Code:
#Kunena input.kbutton {
color: #000000;
background-color: #ffffff;
}
Please Log in or Create an account to join the conversation.
9 years 8 months ago #3
by adminhkcw
Replied by adminhkcw on topic [gelöst] Farbe der (K)Button ...
Please Log in or Create an account to join the conversation.
Time to create page: 0.552 seconds